Making Poetry in Piet
12/10/2015
I'm a big fan of anything that makes programming weird and interesting so I was excited when I found Source Code Poetry, a competition that runs each year, and asks contestants to submit poetry written in compilable Java, C++ or C#. I've entered the main competition for the last couple of years, but this year there was a separate prize for the best poem that broke the rules in a way that was cool, interesting or poetic.
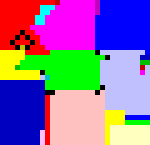
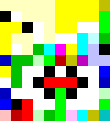
I started to think about this second challenge. My immediate idea was to use some kind of esoteric programming language and the first one that came to mind was Piet, a language which takes images as input. Here are some scaled up sample programs people have made in Piet. This meant my entry was going to be a picture!



The Piet interpreter works by moving a cursor (which starts in the top left) between blocks of colour. Depending on the sizes of the blocks, and the different colours of the blocks, different operations are performed.
As you probably guessed programming in Piet is not easy. I found myself repeatedly misunderstanding how it works, expecting it to be like a 2D turing machine. Instead the cursor exits the blocks of color at the topmost or bottommost corners. For complex shapes this means it can really get confusing as the cursor jumps around to some weird places.
After playing around a little and getting to know the mechanics I knew I would need to do a simple program, and probably a short program, so I decided to write a program which output a haiku I'd written. The twist was that I was going to try and make it look like an image of tree bark.

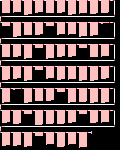
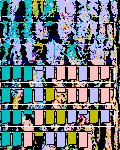
I started crafting the program by hand but realized doing so would take years - so I came up with an approach which combined some automatic generation of the program and some custom editing by hand to get the exact look I wanted. I started by writing a Python script which generated a Piet program that output a given string. I set the string to be my haiku and the script generated a Piet program which looked like the image on the right.
Each pink block represents outputting a character of the poem. To output a particular character in Piet requires the cursor passing through a block of colour with the same number of pixels as the ascii code of the character. The white lines are the "wires" which the cursor travels along, with a little bit of Piet machinery at the corners for turning the cursor to the right direction.
Once I had this image, I already had a program that outputted the poem - so the challenge now was to adapt this program to look like a certain image without changing the functionality.
To start I found an image of what I wanted the final poem to look like - in this case an image of some bark by flikr user Syed Shuvra. I then cropped, resized, adjusted the contrast, and converted this image into the pallet of colors used by Piet. This was done in photoshop. I then put my generate Piet program in front of this background image. This filled in all the pixels not involved in the computation.



But the major issue was the big pink squares completely blocking the image behind. Luckily Piet operations work by taking the difference in brightness and/or hue when moving between two colours - which means we can, to some degree, pick what colours we use for the different blocks.
So I generated a new program using the most common colour in each segment of the reference image to decide what colour to use for the different blocks of ascii characters. This looked much better but still didn't look like bark.
Then the hard work started. By hand I blended each block into the background image. To make sure I didn't change the functionality of the program I had to ensure the block kept the same number of pixels, didn't blend with any other functional blocks, and that the top right corner stayed the same. Other than that it could be almost any shape. I tried to make each block fit into the surrounding image by merging it with similar blocks.
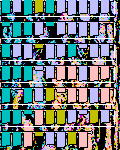
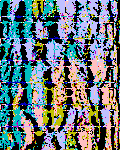
In the end you can still see some of the "wires", and if you compare it to the reference image you can see how some of the edges of the bark are bulked out in the same colour but overall I was pleased with the results. The whole process took quite a few hours of clicking away in photoshop. On the right you can see the final product.



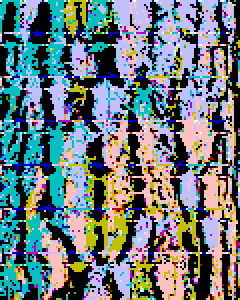
And here is a scaled up version to see the details. Be warned that this image wont work in Piet since scaling changes the meaning.

The "wires" are still visible - they are very hard to get rid of because they must not be black as the black areas in Piet are areas the cursor cannot move. Additionally lots of the colours are bulked out quite a lot more than in the reference image because the ascii blocks are over black areas or similar issues. Finally it was impossible for me to move the "Piet machinery" which turns the cursor to a new direction. This part was just a little fiddly and had to remain as it. But overall I think the effect is pretty convincing, and the blending worked well.
If you want to find out what the haiku I wrote it is you'll have to run the program yourself!
I hope I've inspired some more of you to write some source code poetry, and let's hope that next year's entries will be even more fun and interesting than this years. I look forward to seeing what everyone can come up with.